I first learned of Google App Inventor’s existence through David Pogue’s New York Times column. Over the summer, Pogue reported on his experiences using an early beta version of this then invite-only software.
As a former user of visually-oriented rapid development environments, I had a good sense of what the Googlers had come up with.
So it was fun to read how Pogue, no technical slouch by any means, and an expert assistant (his 13-year old son), struggled with this early, glitchy release of Inventor.
Pogue decided that App Inventor was not, in the words of Google’s marketing team, “programming for the masses.”
Based on a long afternoon’s work with the new public release of App Inventor, I would describe it as follows: “a lightweight Android development environment that lets programmers, students, hobbyists, corporate IT-types, and others in this demographic install a simple app onto a smartphone.”
I can see why Google went with their more enticing call to action slogan.
( In part II of this article, you’ll find more details on how to use Inventor’s TinyWebDB component.)
I am somewhat proud of the app I “drew” with the Inventor’s visual building blocks—even after climbing the less-than-gentle learning curve and struggling with its deceptive web services block (more on that later).

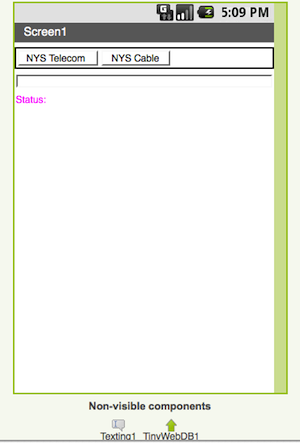
Designing the GUI
My point of view on Google’s accomplishment differs from the tech reporters who will be cutting their teeth on visual programming with this Googley tool. Once upon a time, you would have spent serious money on ‘C’ cross compilers, emulators, debuggers, and the actual device hardware to achieve “embedded programming”, which is what you’re technically doing with Inventor.
And you would be conducting your development tasks while sitting in the comfy chairs of a fluorescent-lit engineering lab. You can imagine the fun that was had.
Courtesy of Google, my developments costs were taken care of (excluding my espressos), and my Android gadget, the Archos 7o Internet Tablet, set me back a mere $270. Special thanks to Starbucks for the free incubator space.
Gov 2.0 APIs
So the Android app I had in mind was a continuation of my Gov 2.0 efforts. Readers of The Technoverse may vaguely recall my interest in New York State Senate’s Open Legislation project. Through their web service APIs, the public can extract information on current legislation in the various New York State Senate committees.
And in fact, I ultimately used their feed as part of a voice browser project I had cobbled together with Tropo’s powerful telephony software. From a cell phone, I could call in and have a particular bill’s status from the Energy and Communications committee read to me, in a pleasing British accent.
With my new Archos tablet, I thought it made sense to display this feed data onto a tablet, with an eye towards prototyping a mobile legislative tool for interested citizens and public activists.

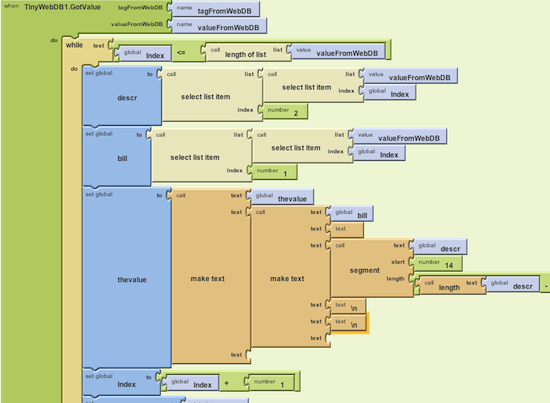
The Block Editor: a child can do it.
Screen Designer and Block Editor
Back to the App Inventor. There are really two sides to it. A drag-and-drop screen designer (see the reference below) lets you lay out standard GUI goodies, such as buttons, text boxes, labels, etc. on a virtual Android screen.
The second and more difficult part to master, is the Block Editor. This Java-based app—it takes about 10 to 15 seconds to download—is based on groundbreaking work at MIT’s Media Lab in teaching programming to children.
The Block Editor treats programming components (while loops, math, logic) as little jigsaw pieces that lock in place. I suppose this is what inspired the “programming for the masses” concept.
Some children and adults may find fitting irregularly shaped objects together to be a pleasant way to learn computer science and programming. Others, not so much. All in all, App Inventor is impressive work, considering the truly ugly and wonky tools used by professionals. Still it helps greatly to have a programming background.
TinyWebDB Mysteries
My biggest stumbling block was pulling the Senate feed into my app in a usable format. The App Inventor doesn’t have a raw web services jigsaw piece. Instead you’re given their TinyWebDB, which lets you store and retrieve permanent data from Google’s own web database.
To just retrieve data, which is what I wanted, you need to trick TinyWebDB to call a web service that’s been crafted to produce a specially structured JSON stream.
It’s not all that difficult. Really.
I am indebted in my understanding of TinyWebDB to the folks over at the appropriately named App Inventor API blog.
To wrap this post up: I was able to knock out a first cut of my Gov 2.0 app. Not a bad payback for the time I put into it.
I’ll go into more detail on what I did in my next post.
Related articles
- New York Senate Telecom Committee Is on the Phone (technoverseblog.com)
- D.I.Y. Tool for Apps Needs Work (nytimes.com)
- App Inventor Overview (googlelabs.com)
- App Inventor Tool (googlelabs.com)
- Create an API (PHP) (appinventorapi.com)
- The MIT roots of Google’s new software (mit.edu)
- Google’s Android App Inventor opens for everybody [Video] (slashgear.com)